CSS Flex
What is flex (CSS Flexible Box Layout)
CSS Flexible Box Layout is a module of CSS that defines a CSS box model optimized for user interface design
CSS 에서 필수적인 것이 Layout인데 기존의 table, float는 생각보다 불편하고 직관적이지 않다.
그래서 Layout을 보다 편하고 직관적으로 배치 할 수 있게 등장하였다.
기본 layout이 수직으로 배치할 수 있고 flex는 수평적으로도 쉽게 배치 할 수 있다.
주로 container(겉에 박스) 와 items(안에 배치할 내용)으로 선언한다.
1.flex 선언과 명령어
- [☆]display:flex; 로 선언 이후 명령어는 flex-xxx 이렇게 온다
- direction:flex 하위요소가 배치되는 방법을 선언. reverse도 가능
- basis : 해당 flex의 direction의 기본 크기를 결정 (행 또는 열의 크기가 변경)
- grow : container안에 items을 여백없이 채우고 싶을때 -grow:1;을 한다. (숫자로 차지하는 영역 지정가능)
- shrink : 화면을 줄일 때 가장 큰 영역이 줄어드는 것이 아닌 끝에서부터 없어지게 함(직관적이지 않음)
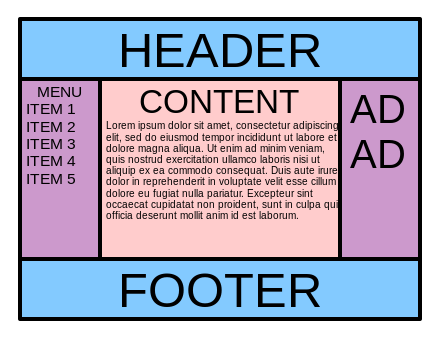
2.flex-holy grail layout

header에 nav, main, ad, footer로 이루어진 가장 기본적이면서 범용성이 좋은 Layout
직역하면 성배처럼 모두가 찾는 레이아웃(그냥 가장 기본적인 레이아웃이다)
깔끔하게 한 눈에 들어오고 여러가지 방법을 이용해 구현할 수 있지만 flex를 이용하는것이 빠르고 확장성이 좋다.
3.multi column
신문같이 내용이 많은 매체에 단을 나누어 사용자가 보기 편하게 하는 방법이다.
(한글에 다단을 생각하면 된다.)
- column-count:2; (2단으로 된다)
- column-width:200px; (200px단위로 단을 나눠준다)
- column-gap:10px; (각 단 사이의 간격)
- column-rule-style: (solid,dashed…); (각 단 사이의 구분선 width나 color로 색깔까지 지정 가능하다)
- [☆] column-span: all; 을 통해 컬럼에 구애받지 않는 글 생성가능 (중간에 큰 글씨로 주제가 필요하거나 할 떄)
- text-align:justify; 자간을 조정하여 글이 꽉차게 만든다. (보기 이쁘다)

댓글남기기